Ответы Mail.ru
Программирование
Android
C/C++
C#
iOS
Java
JavaScript
jQuery
SQL
Perl
PHP
Python
Веб-дизайн
Верстка, CSS, HTML, SVG
Системное администрирование
Другие языки и технологии
Лидеры категории
 Лена-пена
Лена-пена
 М.И.
М.И.
 Y.Nine
Y.Nine



 •••
•••
Искусственный Интеллект
Искусственный Интеллект
Искусственный Интеллект
Очень нужна помощь начал изучать html кое что пытался сделать
Самаган
(250),
закрыт
3 года назад
Но когда открываю меню он просто выталкивает остальные тексты подскажите как сделать так чтобы тексты оставались на месте что нужно в css?




Лучший ответ
Андрей Панарин
(227245)
3 года назад
Вероятно, меню встроено в поток контента и поэтому своим появлением сдвигает остальной контент вниз.
Чтобы возникающее меню не встраивалось в поток и вылезало поверх остального контента, можно задать ему position: absolute. При этом родительскому элементу этого меню следует задать position: relative. Тогда свойства позиции меню вроде left, top, right, bottom будут задаваться относительно границ родительского элемента.
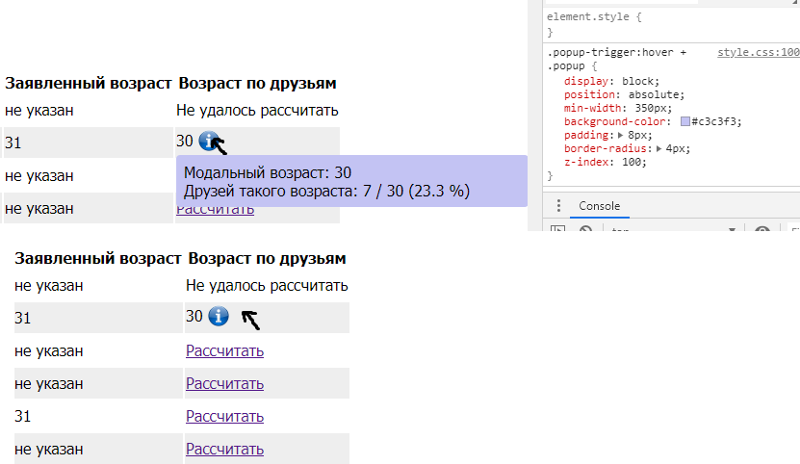
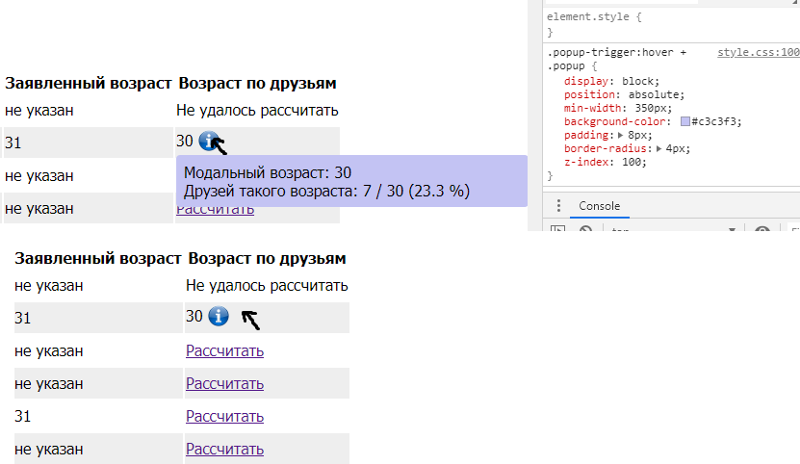
На этой картинке я показываю фиолетовое окошко с position: absolute внутри спана с position: relative, когда пользователь наводит мышь на кружочек с буквой ( i ). Как видно, окошко перекрывает остальной контент, не сдвигая его вниз.

Чтобы возникающее меню не встраивалось в поток и вылезало поверх остального контента, можно задать ему position: absolute. При этом родительскому элементу этого меню следует задать position: relative. Тогда свойства позиции меню вроде left, top, right, bottom будут задаваться относительно границ родительского элемента.
На этой картинке я показываю фиолетовое окошко с position: absolute внутри спана с position: relative, когда пользователь наводит мышь на кружочек с буквой ( i ). Как видно, окошко перекрывает остальной контент, не сдвигая его вниз.

СамаганЗнаток (250)
3 года назад
спасибо большое вы мне очень помогли я уж думал что у меня не получится)
Остальные ответы
Kost@
3 года назад
В css position какое нибудь fixed
Подробнее на htmlbook http://htmlbook.ru/css/position
Подробнее на htmlbook http://htmlbook.ru/css/position
Ordo Seclorum
(58387)
3 года назад
z-index пробовал?
СамаганЗнаток (250)
3 года назад
Да не помогает (
Ordo Seclorum
Оракул
(58387)
Ну, без кода мне остаётся только гадать...
Kost@Мастер (1279)
3 года назад
Че тут гадать у него не заходит за блок, причем тут z, у парня похоже код на бутстрапе, но тема в том что это решаемо прописав в самом элементе, не задавая класс style="position:fixed;"
Похожие вопросы
